Google says the SERP algorithm update will happen in May 2021. Wherever Google goes, so does the SEO industry. The three components will become the new ranking signals, which are called core web vitals.
What are Core Web Vitals?
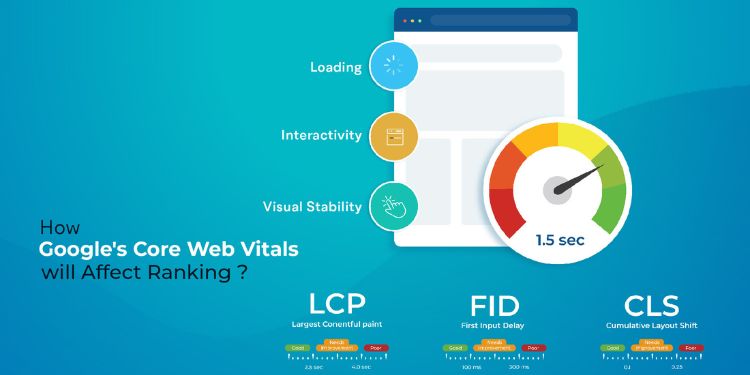
Core Web Vitals are the 3 metrics that used to measure a website’s visual stability, loading, and interactivity. These metrics three are associated with website speed. Which is important for both search engines and users for a quite long period. When it comes to core web vitals and page experience updates, Google often does not come up with the features of its algorithm updates. In this case, we must be given the correct metrics we want to measure & develop. The Page Experience is an important update. The important metrics that want to be examined in a Core Web Vitals audit:
- Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP). It is an important metric that measures loading performance (how long it takes for the largest part in the content to load). To give a better user experience, LCP should happen within 2.5 seconds of when the page first begins loading or a maximum of 4 seconds to avoid a “bad” score. Over 4 seconds is too long.
- First Input Delay (FID)
FID measures interactivity, which means how long it takes for the website to react when a user clicks on something. how quick until things start displaying up in web browsers. Lab measurements of this can’t detect FID, so a great proxy for this is Total Blocking Time (TBT), which is how long blocking Javascript delays things. To provide a good user experience, pages should have an FID of less than 100 milliseconds or a maximum of 300 milliseconds to avoid a “bad” score.
- Cumulative Layout Shift (CLS)
It measures visual stability (whether or not the webpage shakes around as the user scrolls through the web content). To give a great user experience, pages should maintain a CLS of less than 0.1 or a minimum of 0.25 to avoid a “bad” score. That is, it examines how images, videos, fonts, and advertisements affect your content.